この記事は2019年1月24日に更新されました。
この記事は2019年1月24日に更新されました。
ナビゲーションメニューにアイコンを入れているサイトを見かけることがあり、自分もやってみってみたのでやり方を書き留めておきます。
ナビゲーションメニュー作成部分から記載していますので、アイコンを追加するところだけ読みたい方はアイコン選択の項目まで飛ばしてください。
①使用環境
今回はWordPressで作成しました。
それ以外のCMSでもHTMLとCSSが使用できる環境であれば同様のものが作成可能だと思います。
②もとになるナビゲーションメニューを作る
手順1.項目を設定する

▲とりあえずメニューに必要な項目を作成します。
HTML(head内)
<nav>
<ul class="g_nav">
<li class="menu1"><a href="#">ホーム</a></li>
<li class="menu2"><a href="#">プロフィール</a></li>
<li class="menu3"><a href="#">ニュース</a></li>
<li class="menu4"><a href="#">過去記事</a></li>
<li class="menu5"><a href="#">お問い合わせ</a></li>
</ul>
</nav>
WordPressでは外観 > テーマの編集 > header.phpの
タグ内に記載しましょう。

▲ダッシュボードからメニューを作成する場合は上記の作業は割愛。
手順2.メニューを横並びにする
今回は画面の上部に表示させるナビゲーションメニューなので、項目を横並びにしてリストマークを削除します。

▲メニューを横並びにします。
CSS
.g_nav{
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
.g_nav li{
display: table-cell;
vertical-align:middle;
}
手順3.見やすくする
最後に文字の大きさや色、背景色などを調整します。

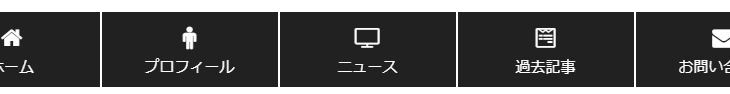
▲メニューに装飾を施します。画像は1例ですのでお好みの色やサイズに変更して下さい。
CSS
.g_nav{
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
margin-bottom:20px;
}
.g_nav li{
display: table-cell;
vertical-align:middle;
border: 1px solid #FFF;
font-size:1.5em;
background: #212121;
padding:10px;
}
.g_nav li:hover{
background: #696969;
}
.g_nav li a{
color:#FFF;
text-decoration:none;
}
③Font Awesomeからアイコンを選択する
今回はこの記事のタイトルにもあるように Font Awesome というサイトのアイコンを利用します。 一部有料のアイコンもありますが、無料のものだけでも素敵なアイコンが沢山あります。 https://fontawesome.com/

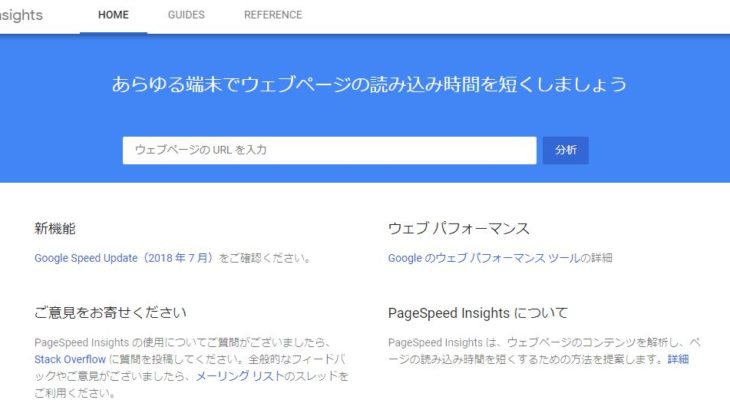
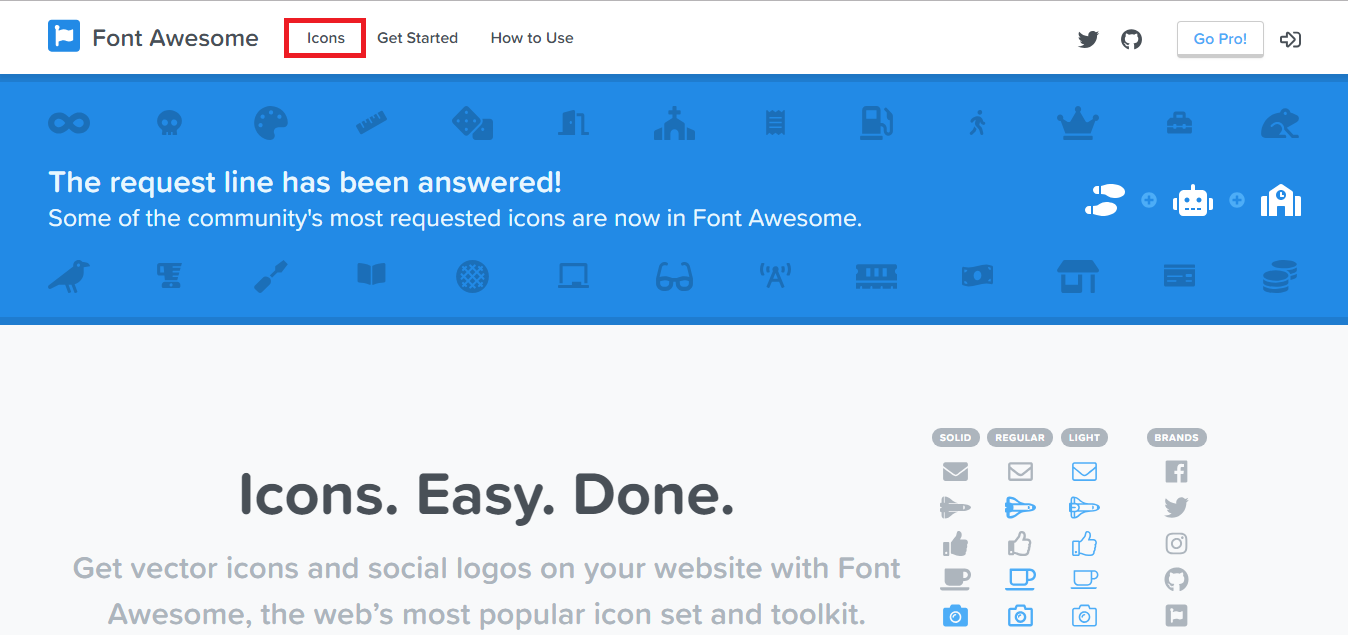
▲画面上部の”icon”をクリックします。
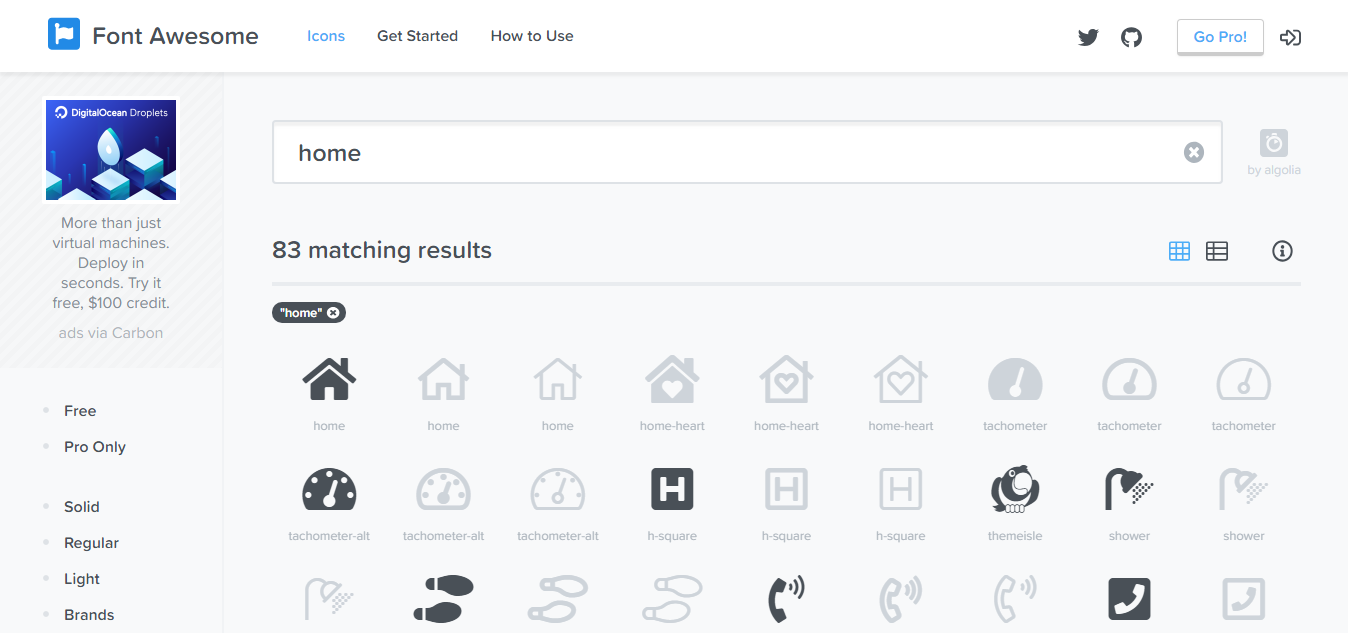
今回は例としてナビゲーションメニューの”ホーム”の項目を作成してみます。 画面上部の検索ボックスで、画面左のカテゴリから絞り込みます。

▲黒いアイコンが使用可能です。(薄い色のアイコンを使用するには登録(有料)が必要です。)
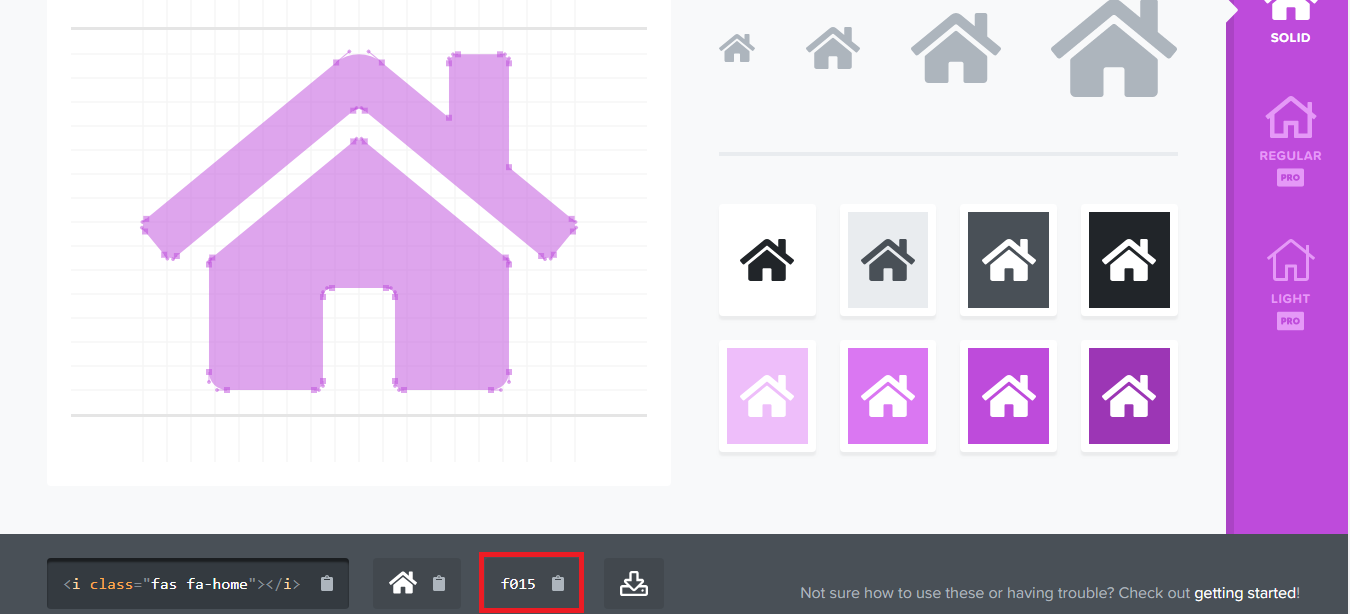
今回は “ホーム” のイメージに合うように、画面左上にある “家” のアイコンを選択します。
画面下のアイコンコードをCSSの”content”項目に指定します。

▲基本的には赤枠内のコードを使用します。
また、Font Awesome はHTML内に記載することもできます。
新しく追加されたアイコンはCSSの”content”でアイコンを指定したときに実装されていない場合がありますので、アイコンを使用したいときはHTML内にコードを直接記載します。
HTMLファイルのheadタグ内に下記のコードを記載します。
HTML(head内)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
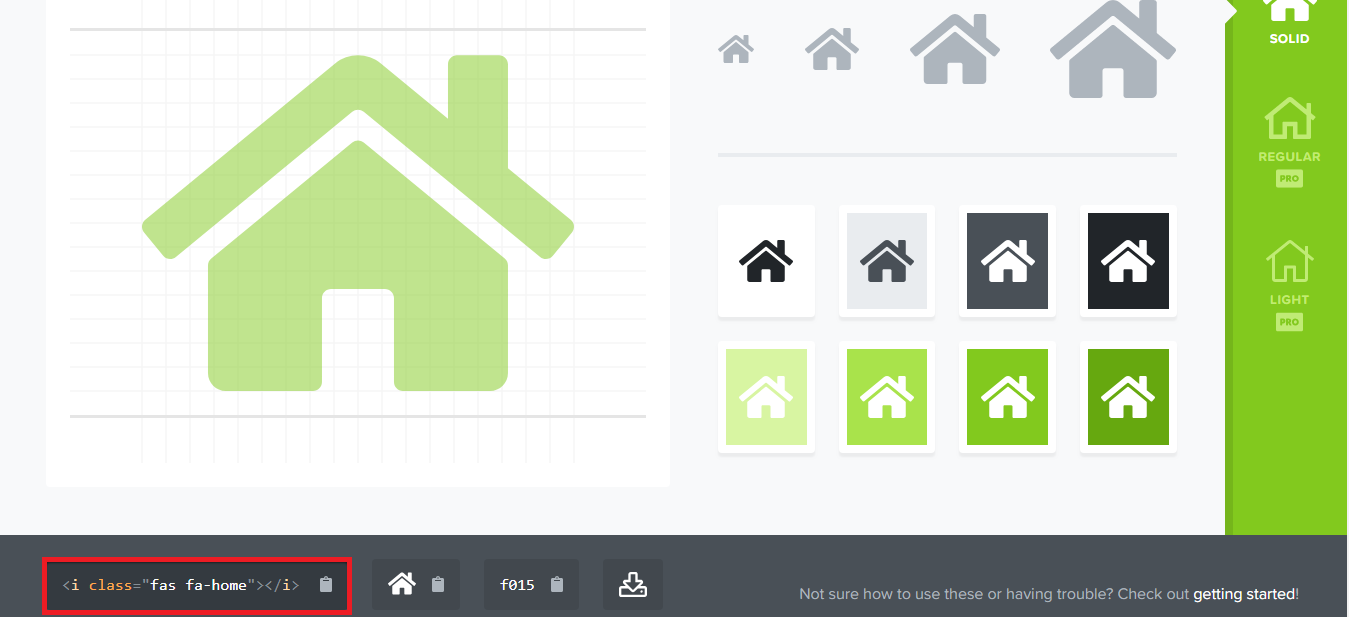
後はHTML内に下画像の赤枠で囲った箇所のコードをコピー&ペーストするだけでアイコンが表示されます。

▲コードを使用しても画像が表示されない場合は上記画像の赤枠内のタグを使用します。
④ナビゲーションメニューにアイコンを表示させる
文字の前にアイコンを表示させる

CSS
.g_nav li> a:before{/*ナビゲーションメニュー共通の設定*/
font-family: FontAwesome;
font-size:1.5em;
padding-right:10px;
}
.menu1> a:before{/*各項目ごとのアイコン設定*/
content: '\f015';
}
文字の上にアイコンを表示させる

CSS
.g_nav li> a:before{/*ナビゲーションメニュー共通の設定*/
display: block;
font-family: FontAwesome;
font-size:1.5em;
}
.menu1> a:before{/*各項目ごとのアイコン設定*/
content: '\f015';
}
文字の下にアイコンを表示させる

CSS
.g_nav li> a:after{/*ナビゲーションメニュー共通の設定*/
display: block;
font-family: FontAwesome;
font-size:1.5em;
}
.menu1> a:after{/*各項目ごとのアイコン設定*/
content: '\f015';
}
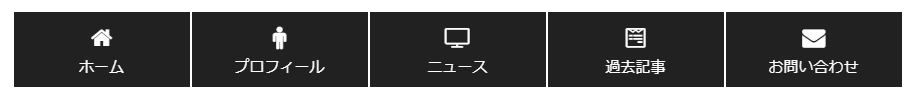
サンプル

サンプルで作ったナビゲーションメニューです。
お好みで項目を追加したりアイコンを変更して活用してください。
HTML
<nav>
<ul class="g_nav">
<li class="menu1"><a href="#">ホーム</a></li>
<li class="menu2"><a href="#">プロフィール</a></li>
<li class="menu3"><a href="#">ニュース</a></li>
<li class="menu4"><a href="#">過去記事</a></li>
<li class="menu5"><a href="#">お問い合わせ</a></li>
</ul>
</nav>
CSS
.g_nav{
display: table;
table-layout: fixed;
text-align: center;
width:>100%;
margin-bottom:20px;
}
.g_nav li{
display: table-cell;
vertical-align:middle;
border:1px solid #FFF;
font-size:1.5em;
background:#212121;
padding:10px;
}
.g_nav li > a:before{
display: block;
font-family: FontAwesome;
font-size: 1.5em;
}
.menu1 > a:before{
content: '\f015';
}
.menu2 > a:before{
content: '\f183';
}
.menu3 > a:before{
content: '\f26c';
}
.menu4 > a:before{
content: '\f298';
}
.menu5 > a:before{
content: '\f0e0';
}