この記事は2019年1月17日に更新されました。
この記事は2019年1月17日に更新されました。ご使用のDrupalのバージョンや環境次第で同じ方法で追加できない可能性がありますのでご注意下さい。
今回はDrupalというCMSで記事を作成時に簡単に文字色をつけられるようにしたいと思ったのですが、日本語で解説しているサイトがなかったため、インストール手順をシェアしたいと思います。

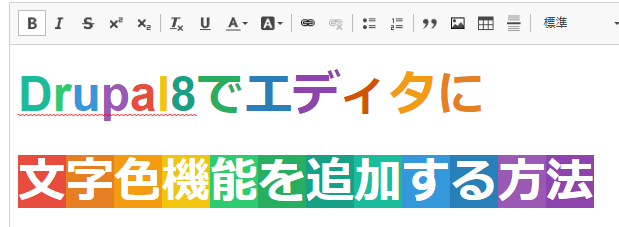
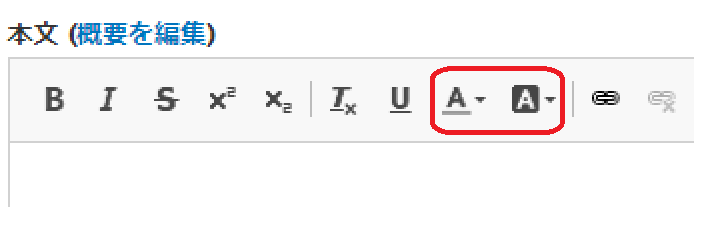
▲完成図。タグの編集をせずに記事作成画面から簡単に文字色の変更が可能になった。
①使用環境
今回の記事はDrupal8を利用している方を対象としております。
(私はこの記事を書いたときDrupal-8.5.3を使用。)
Drupal7をご利用の場合はCKEditor – WYSIWYG HTML editorというモジュールをインストールすれば多機能なエディタが利用できます。
②モジュールのダウンロード
今回利用するモジュールは以下の2つです。
Panel Button(CKEditor Color Buttonに必須)
まずはモジュールをインストールしましょう。
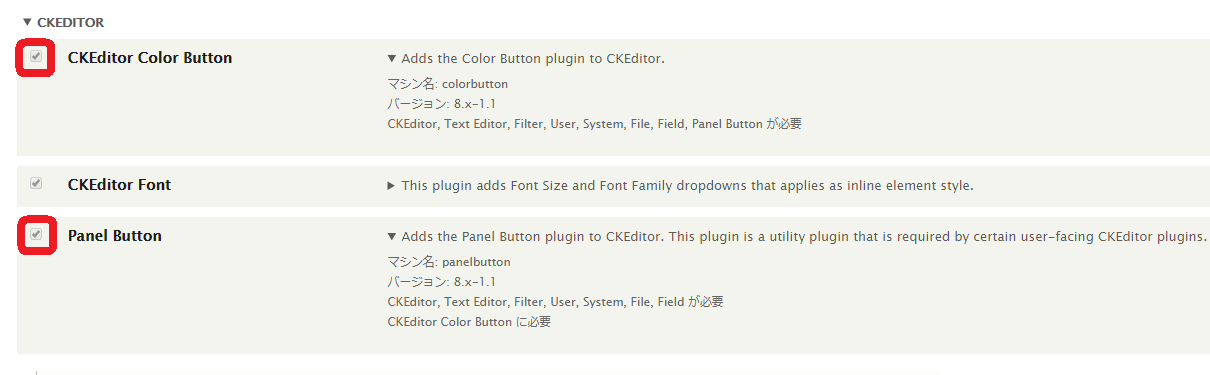
インストールが完了したら ホーム > 管理 > 拡張機能を選択して”CKEditor Color Button“と”Panel Button“の項目にチェックを入れ、画面下部の”インストール“ボタンを押します。

▲画面左側のチェックボックスにチェックを入れ、画面下部の”インストール”ボタンを押す。
③必要ファイルのダウンロードとアップロード
次にエディタで文字色ボタンを表示させるためにボタンに関するファイルをアップロードします。
このファイルをアップロードしないと設定をしてもボタンが表示されません。
私はこれに気が付くのに2時間かかりました、あなたも注意してください。

▲このボタンを表示させます。左側は文字色、右側は文字の背景色を変えるボタンです。

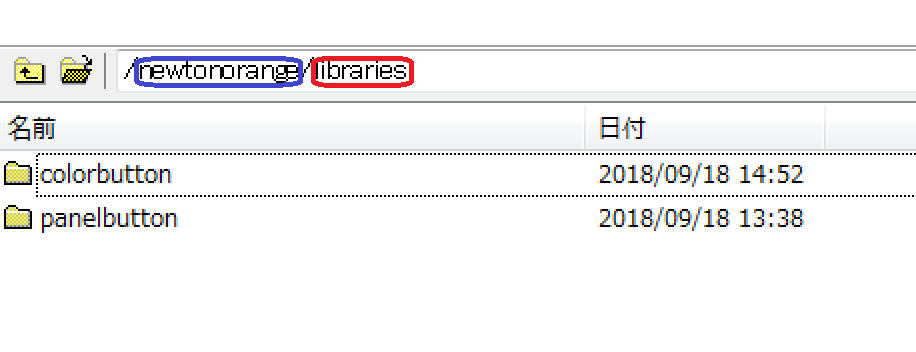
▲初期状態ではlibrariesフォルダ以下は存在しないので作成しよう。
newtonorange(あなたのサイトの最上位フォルダ名)の下に”libraries“フォルダを作成し、”libraries“フォルダの直下に”colorbutton“フォルダと”panelbutton“フォルダを作成します。
次に作成した
“colorbutton“フォルダの下にColor Buttonからダウンロードした圧縮ファイルを解凍したもの、

▲フォルダごと全部置きます。
“panelbutton“フォルダの下にPanel Buttonからダウンロードした圧縮ファイルを解凍したものをそれぞれ置きます。

▲こちらはjsファイルのみ。
④テキストフォーマットとエディターの設定
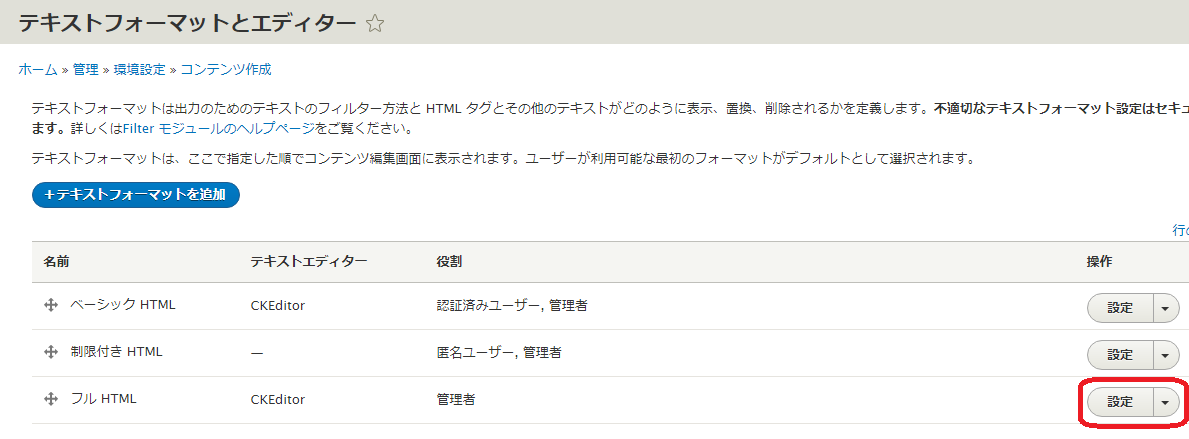
最後にテキストフォーマットとエディターの設定を変更します。

▲今回は既存のフルHTMLに文字色機能を追加。この部分は各々が必要なフォーマットに設定してください。
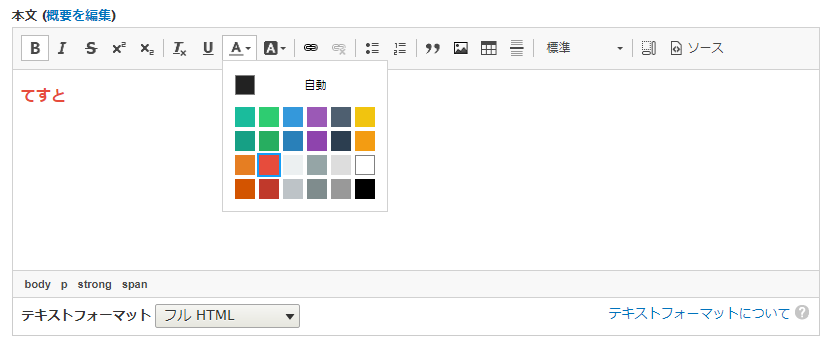
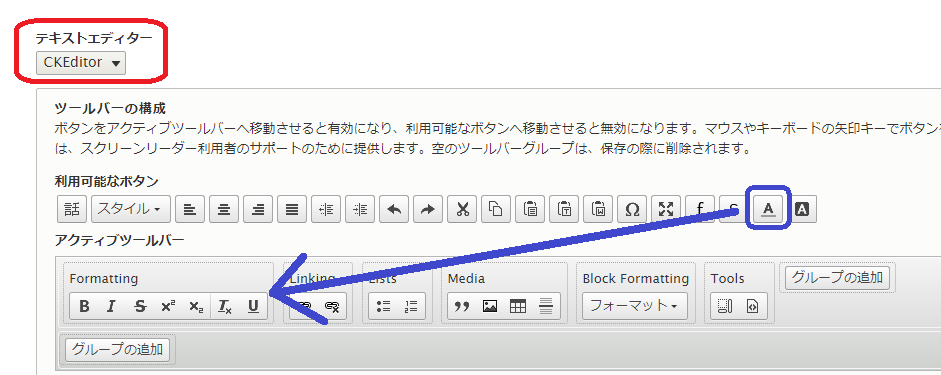
該当の設定ページに移動したらテキストエディターの項目を”CKEditor“に変更して利用可能項目にある”A“のアイコンをアクティブツールバーにドロップアンドドラッグして画面下の”設定を保存“ボタンを押したら完成です。

▲配置場所は自分が使いやすい位置に設定する。隣にある A ボタンは背景色の変更なので一緒に変更しておこう。
これで文字色変更ボタンが表示されるようになったはずです。
⑤表示されない場合はキャッシュをクリアーする
ここまで設定したけれどボタンが表示されない人はキャッシュをクリアーして下さい。
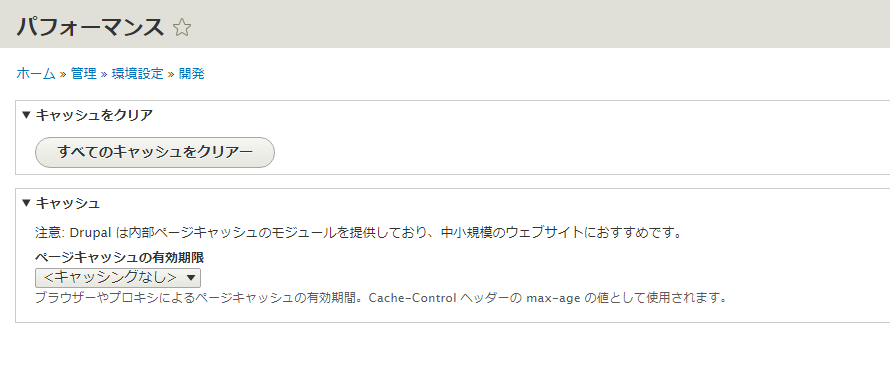
やり方は簡単、ホーム > 管理 > 環境設定 > 開発 > パフォーマンスの下にある”すべてのキャッシュをクリアー”ボタンを押します。

▲今回に限らず変更が反映されない時はキャッシュをクリアーしてみると改善されることがあるので試してみよう。
今度こそ色変更機能が追加されたと思います。それでは皆様よいDrupalライフを!