この記事は2019年1月21日に更新されました。
この記事は2019年1月21日に更新されました。
ご使用のDrupalのバージョンや環境次第で同じ方法で編集できない可能性がありますのでご注意下さい。
①使用環境
今回Drupal8を使用している方を対象としております。
Drupal7を使用している方は下記②をご参照下さい。
②Drupal 7を使用している場合
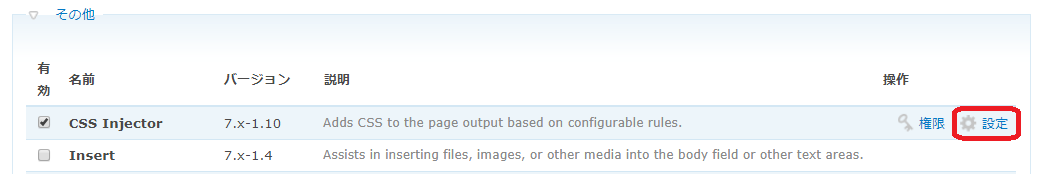
Drupal7を使用している場合は “CSS Injector” というモジュールを使用すればDrupalの画面上からCSSを編集することが出来るのでおすすめです。

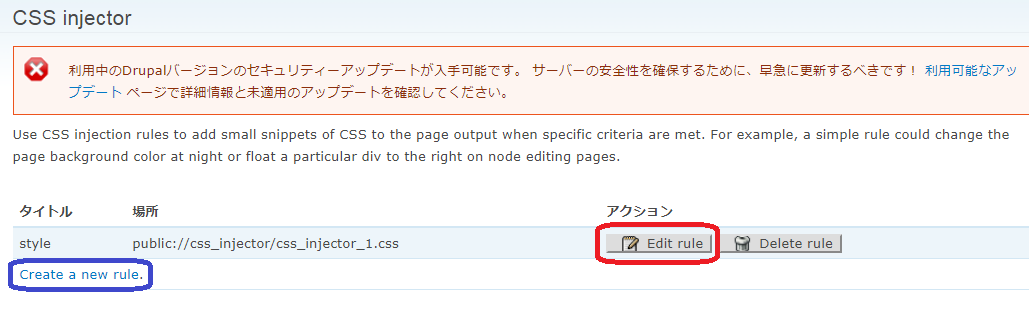
▲CSS Injectorをインストールしたらモジュールから設定を選択します。

▲Create a new rule(青枠)から新しいスタイルシートを作成します。1度作ったものはEdit rule(赤枠)から編集できます。
③変更するファイルの場所と方法
Drupal8の場合はまず使用しているテーマを確認します。
▲使用しているテーマを確認。今回使用しているテーマはBusiness。
CSSファイルを追加する場所
『”使用しているドメイン名”/themes/”使用しているテーマ名”/CSS』の下にCSSファイルを作成します。
例えばこのサイトの場合は『/newtonorange/themes/business/css』の下に作成します。

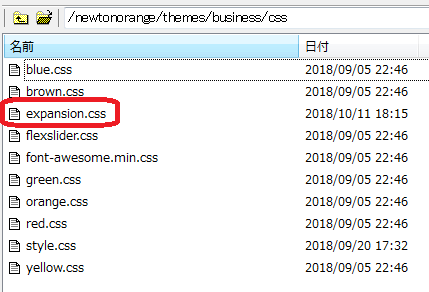
▲今回は”expansion.css”(赤枠)というファイルを作成しました。
作成したファイルを読み込ませる(反映させる)方法
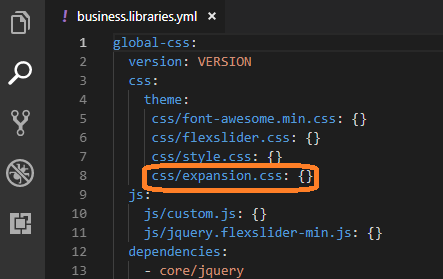
▲CSSファイルを追加するには”使用しているドメイン名”/themes/”使用しているテーマ名”の下にある”business.libraries.yml”(赤枠)ファイルを開きます。
ファイルの場所はこのサイトの場合は『/newtonorange/themes/business』の下にある”business.libraries.yml”です。
▲作成したCSSファイルの記載場所は画面上部のCSS:の下です。(赤枠)

▲今回作成したファイルはオレンジ枠の部分
『css/”ファイル名”: {}』と記載します。
これでCSS(スタイルシート)が反映されるはずです。
④変更されない場合はキャッシュをクリアーする
ここまで設定したけれどCSSでの変更が反映されない場合はキャッシュをクリアーして下さい。
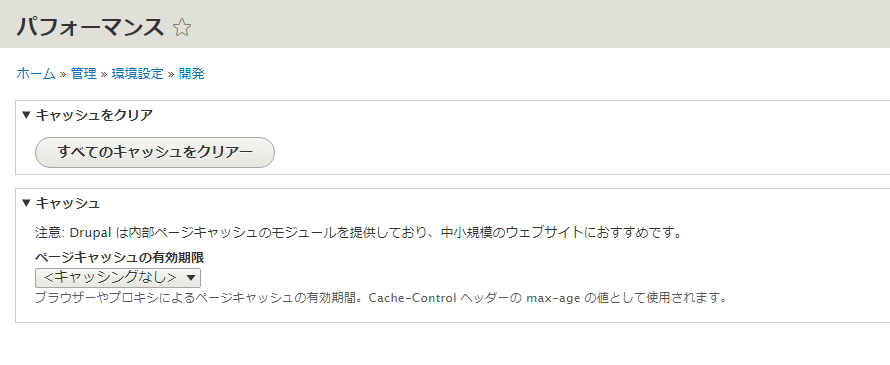
ホーム > 管理 > 環境設定 > 開発 > パフォーマンスの下にある”すべてのキャッシュをクリアー”ボタンを押します。

▲環境設定からのキャッシュの削除を忘れるな、私はこれで2時間無駄にしたことが…。